1. 개요

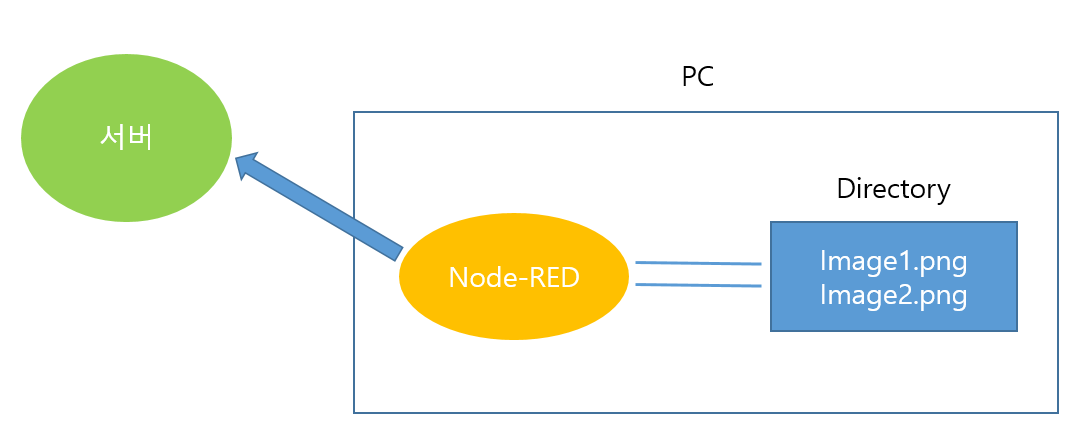
컴퓨터의 Directory를 Node-RED에서 사용하는 root directory로 지정하고, 그 root directory에 저장된 이미지를 불러와 서버에 보내주는 예제를 진행하려고 한다.
2. 진행과정
1) Node-RED 환경 설정
아래의 링크를 참고하여 Node-RED 개발 환경을 설정한다.
https://powerdeng.tistory.com/235
Node-RED와 개발 환경 설정
Node-RED란? 시각화 도구 중 하나로 이벤트 기반 애플리케이션을 위한 로우 코드 프로그램 환경이다. 시각화 도구답게 메시지가 애플리케이션을 통과하는 방식을 시각적으로 보여주는 장점을 지
powerdeng.tistory.com
2) User directory 확인

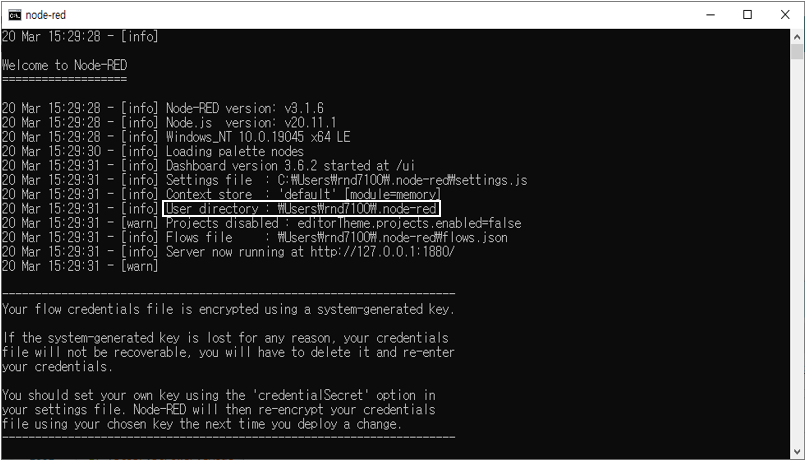
cmd창에 node-red를 입력하면 그림1처럼 메시지가 나오는데 표시한 부분의 경로를 확인한다.
3) Setting.js 파일 변경 및 폴더 생성

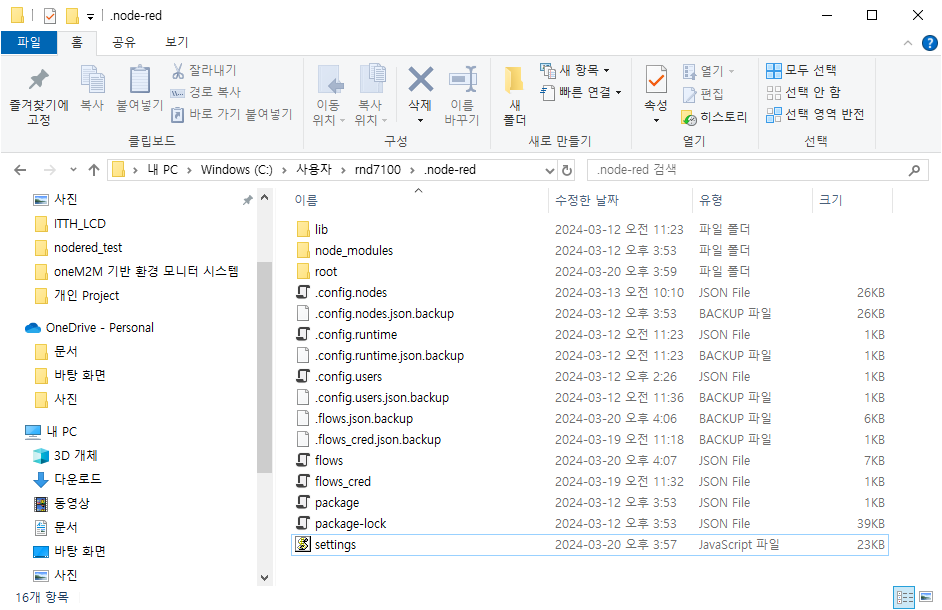
그림1에서 표시한 User directory 경로로 들어가서 root라는 폴더를 만든다.
그리고 그림2처럼 settings.js 파일이 있는 것을 확인할 수 있다.

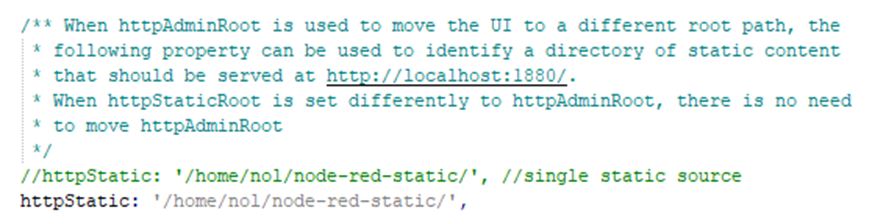
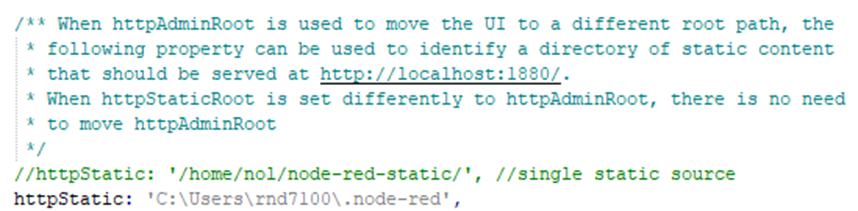
settings.js파일을 열어서 그림3처럼 httpStatic: '/home/nol/node-red-static/', 부분을 복사하여 아래에 붙이고 주석을 지우자.

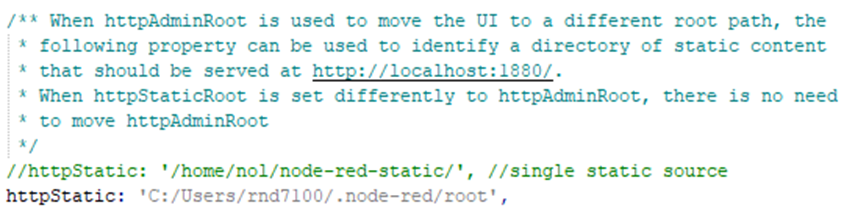
위에서 만든 root의 경로를 그림4처럼 붙여넣는다.

그림5처럼 root의 경로 중 directory 사이에 '\'기호를 '/'기호로 대체한다.
※ 윈도우에서는 경로를 표현할 때 directory 사이에 '\' 역슬래시 기호를 사용하지만 Node-RED에서는 '/' 슬래시 기호를 사용한다.
여기까지 입력하여 저장하고 Node-RED를 껐다가 다시 킨다.
이제 웹 서버가 돌아갈 때 Node-RED의 root directory는 위에 지정된 경로가 된다.
3. 결과 확인
1) 이미지 샘플 준비

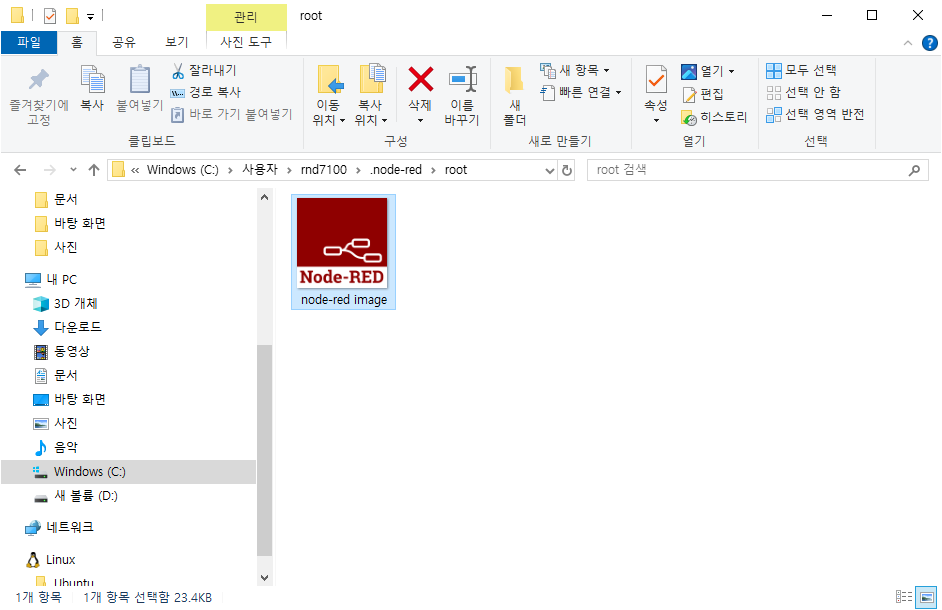
그림6처럼 이미지 파일을 위에서 만든 root directory에 저장한다.
2) 노드 생성

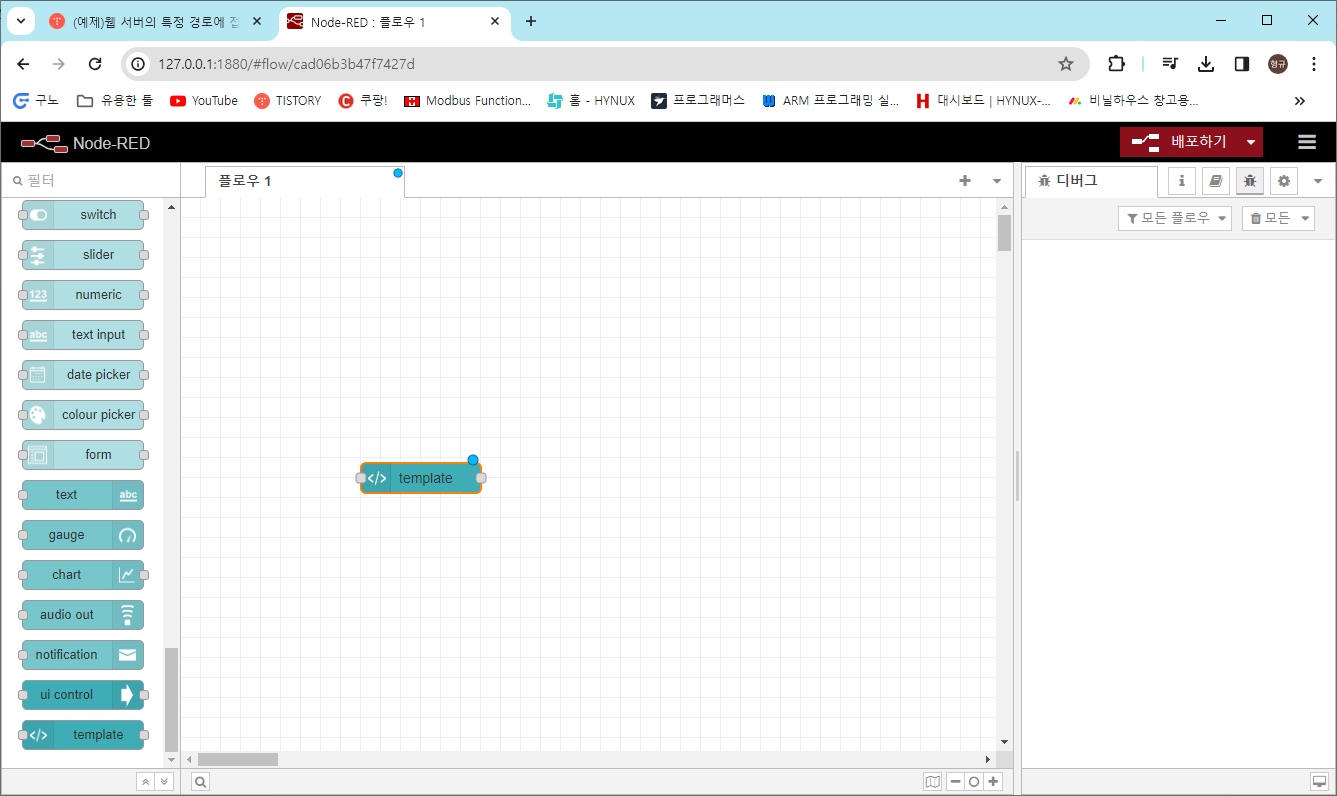
그림7처럼 Node-RED 왼쪽 dashboard 탭에서 template 노드를 끌어다 놓는다.

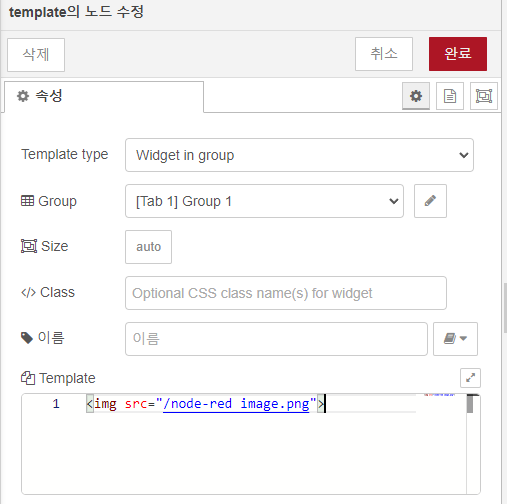
template 노드를 더블 클릭하여 그림8처럼 template의 경로를 수정한다.
<img src="/node-red image.png">
마지막으로 오른쪽 상단에 완료버튼을 누른 뒤 배포한다.
3) UI 확인
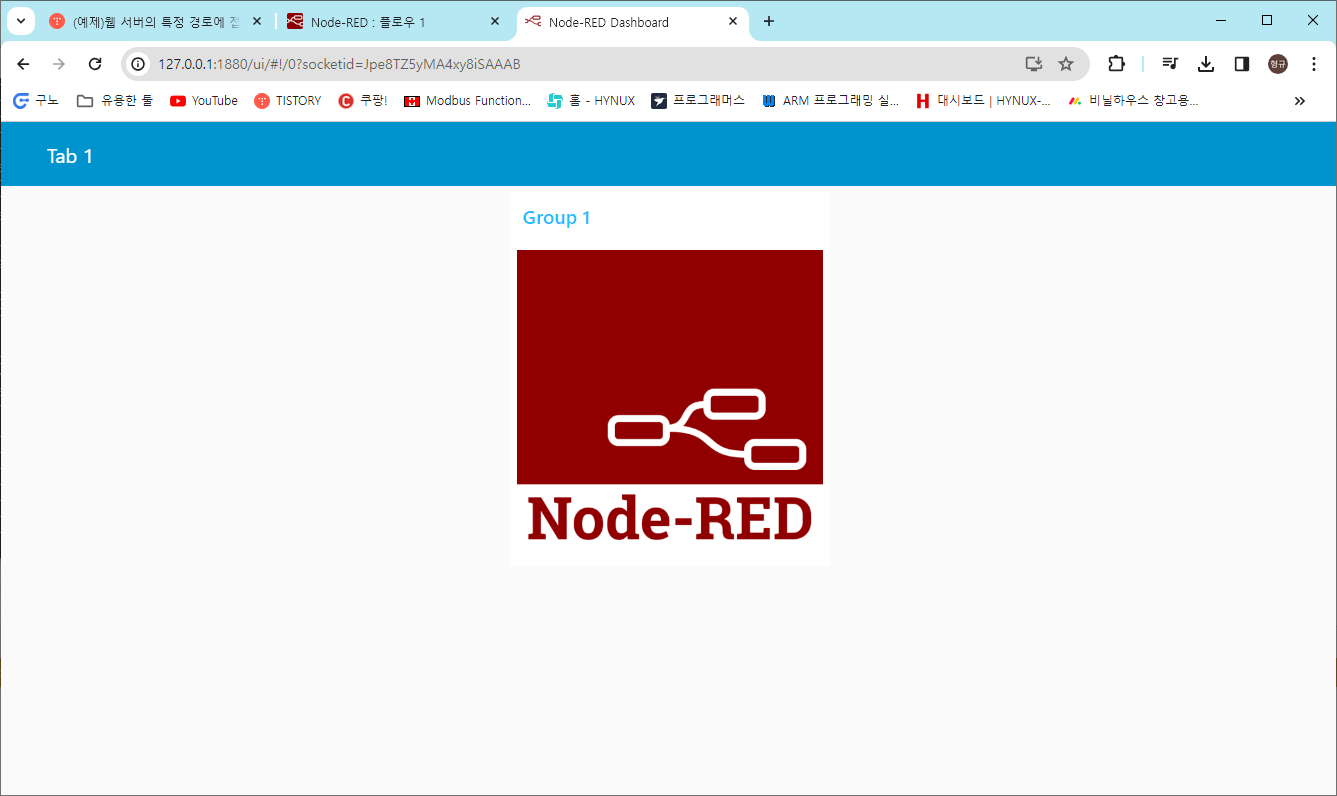
Node-RED 본체에 들어가기 위한 주소(자세한 내용은 위에 Node-RED 환경설정 참고) 뒤에 /ui를 붙이면 아래 그림9처럼 서버의 화면이 뜨는 것을 확인할 수 있다.
(예) Node-RED 본체에 들어가기 위한 주소: http://127.0.0.1:1880/
UI에 들어가기 위한 주소: http://127.0.0.1:1880/ui

<참고 자료>
https://www.youtube.com/watch?v=8Oa12jo93m0
'개발환경 > Node-RED' 카테고리의 다른 글
| (예제)웹 서버의 특정 경로에 접속하는 경우 메시지 출력하기 (0) | 2024.03.20 |
|---|---|
| Node-RED와 개발 환경 설정 (0) | 2024.03.19 |

